Template TinhDauOnline V5 - Bản nâng cấp hoàn hảo
trong
Sản Phẩm

Sau 4 phiên bản Tinh Dầu Online được ra mắt và chia sẻ cho cộng đồng Blogger được rất người sử dụng. Tùy vào mục đích sử dụng mà bạn có thể chọn phiên bản phù hợp với nhiều dạng có Sidebar, không có Sidebar, Full Width...vv
Trong đó có phiên bản đặc biệt Tinhdauonline V4.1 tích hợp các hiệu ứng đẹp mắt. Kể từ 4 phiên bản Template TinhDauOnline (Từ bản v1 đến v4.1) mình đã ngừng chia sẻ và hỗ trợ, các bạn có thể tìm kiếm trang các website chia sẻ khác để tìm các phiên bản này.

Trong đó có phiên bản đặc biệt Tinhdauonline V4.1 tích hợp các hiệu ứng đẹp mắt. Kể từ 4 phiên bản Template TinhDauOnline (Từ bản v1 đến v4.1) mình đã ngừng chia sẻ và hỗ trợ, các bạn có thể tìm kiếm trang các website chia sẻ khác để tìm các phiên bản này.
 |
| Trang Chủ |
 |
| Danh Mục Sản Phẩm |
Bản Nâng Cấp Tinh Dầu Online V5.1 - Tốc độ tải trang vượt bật
Kể từ Phiên bản Tinh Dầu Online V5.1 lần này được thực hiện vào T3/2017 là sự tùy chỉnh về tối ưu tốc độ tải trang, làm cho giao diện TinhDauOnline V5.1 được tải nhanh chóng. Trong phiên bản mới này tốc độ tải trang được nhanh lên hơn 30% so với các phiên bản trước đóUpdate:
V1 ĐẾN V4.0 (6/2016) Phiên bản Miễn phí
V5.0 (12/2016) Phiên bản Premium- Fix lỗi menu nằm dưới danh mục sản phẩm
- Giá bán xuất hiện kí tự lạ ở phiên bản v4.0
V5.1 (1/3/2017)- Tối ưu tốc độ tải trang nhanh hơn 30% so với các phiên bản trước
V5.2 (12/3/2017)- Hiệu ứng các thành phần blog khi tải trang như phiên bản v4.0 effect
- Menu cấp 2 trên máy tính
- Ô sản phẩm ở trang chủ lớn hơn
- Mở tab mới khi đặt hàng
V5.3 (19/4/2017)- Không hiển thị hình ảnh trong trang giỏ hàng.
V5.4 (30/5/2017)- Menu trên di động
- Thêm nút like trong sản phẩm
V5.5 (1/6/2017)- Sửa CSS phần Tin Tức
V5.6 (5/6/2017)- Thêm Mua Ngay và Cho Vào Giỏ Hàng ở trang chủ
- Sửa lại độ rộng của Web
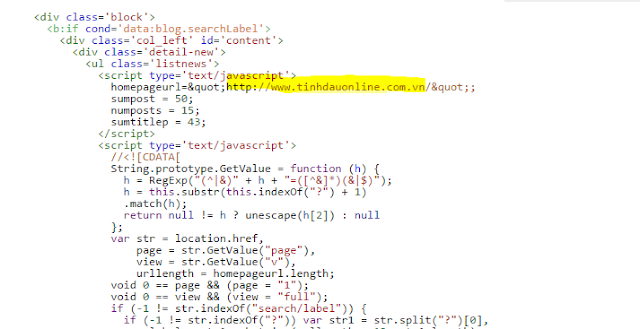
V5.7 (10/6/2017)- Fix lỗi xuất hiện quảng cáo khi search sản phẩm (Xem bên dưới)
V5.8 MỚI NHẤT (9/9/2017)- Sửa lỗi phân trang ở trang nhãn thiếu bài viết.
- Giao diện hiện đại hơn.
- Menu phân cấp 3 để dùng cho bán hàng nhiều sản phẩm.
- Nâng cấp giỏ hàng.
- Hiệu ứng slider mới
P/s: Nên dùng bản mới nhất để được fix các lỗi
V1 ĐẾN V4.0 (6/2016) Phiên bản Miễn phí
V5.0 (12/2016) Phiên bản Premium
- Menu trên di động
- Thêm nút like trong sản phẩm
V5.5 (1/6/2017)
- Sửa CSS phần Tin Tức
V5.6 (5/6/2017)
- Thêm Mua Ngay và Cho Vào Giỏ Hàng ở trang chủ
- Sửa lại độ rộng của Web
V5.7 (10/6/2017)
- Fix lỗi xuất hiện quảng cáo khi search sản phẩm (Xem bên dưới)
V5.8 MỚI NHẤT (9/9/2017)
- Sửa lỗi phân trang ở trang nhãn thiếu bài viết.
- Giao diện hiện đại hơn.
- Menu phân cấp 3 để dùng cho bán hàng nhiều sản phẩm.
- Nâng cấp giỏ hàng.
- Hiệu ứng slider mới
P/s: Nên dùng bản mới nhất để được fix các lỗi
Để mua phiên bản mới nhất để luôn được update và hỗ trợ liên hệ: 0932.913.631
 |
| Tốc độ tải trang và Requests của các phiên bản cũ |

 |
| Tốc độ tải trang của phiên bản TinhDauOnline V5 |
Giao diện vẫn hỗ trợ những chức năng quan trọng
 |
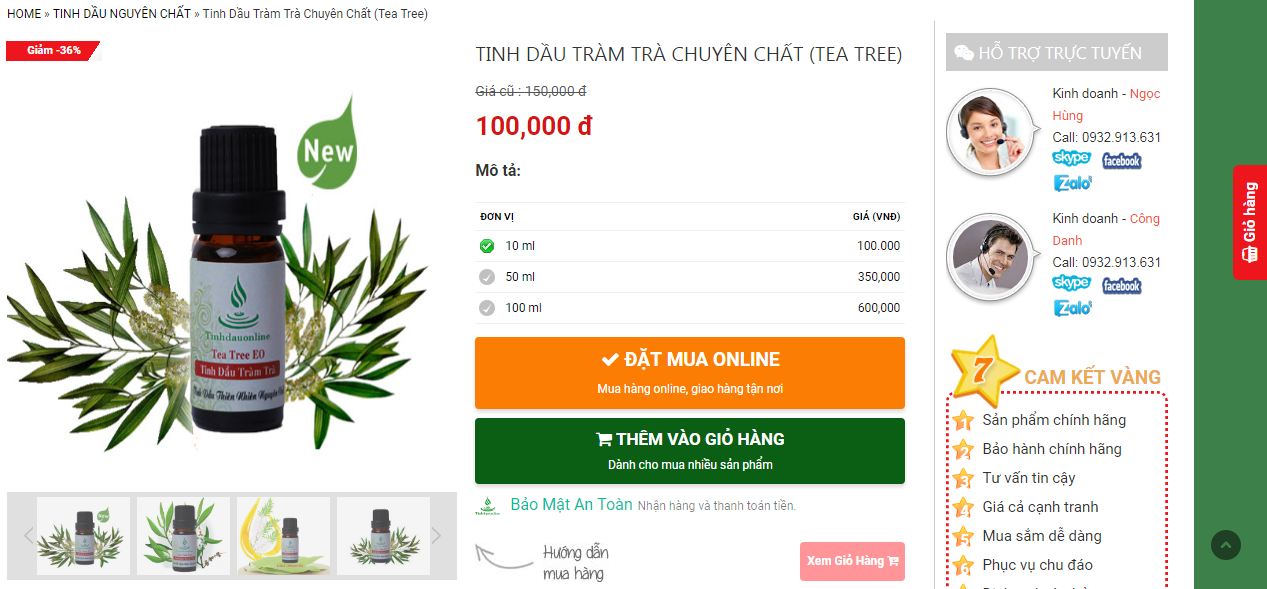
| Trang sản phẩm |
Trang bán hàng giao diện hiện đại trực quan, có phần thông tin giảm giá, giá cũ, giá mới
 |
| Giỏ hàng |
Và hiện tại Bản này được bán với giá 350k → còn 250K (giảm 100k)
Bạn có thể liên hệ với tác giả để sở hữu một Website đẹp mắt
HOTLINE: 0932.913.631